
Design-Copilot: AI UI/UX Feedback
**Real-Time UI/UX Feedback for Captivating Designs** In today's fast-paced digital landscape, obtaining real-time UI/UX feedback is essential for creating captivating designs that resonate with users. By leveraging immediate insights, designers can refine their work, ensuring that every element aligns with user expectations and enhances overall experience. **Why Real-Time Feedback Matters** 1. **Immediate Insights**: Real-time feedback allows designers to understand user interactions as they happen, enabling quick adjustments that improve usability. 2. **Enhanced Collaboration**: Teams can collaborate more effectively, sharing feedback instantly and making collective decisions that elevate design quality. 3. **User-Centric Approach**: By prioritizing user feedback, designs become more intuitive and engaging, leading to higher satisfaction rates. **Key Strategies for Implementing Real-Time Feedback** - **Utilize Feedback Tools**: Incorporate tools that facilitate instant feedback collection, such as surveys or interactive prototypes. - **Engage Users Early**: Involve users in the design process from the beginning to gather valuable insights that shape the final product. - **Analyze Data Effectively**: Use analytics to track user behavior and preferences, allowing for data-driven design decisions. **Conclusion** Incorporating real-time UI/UX feedback into your design process not only enhances the quality of your work but also ensures that your designs are captivating and user-friendly. By focusing on immediate insights and user engagement, you can create experiences that truly resonate with your audience.

AI Project Details
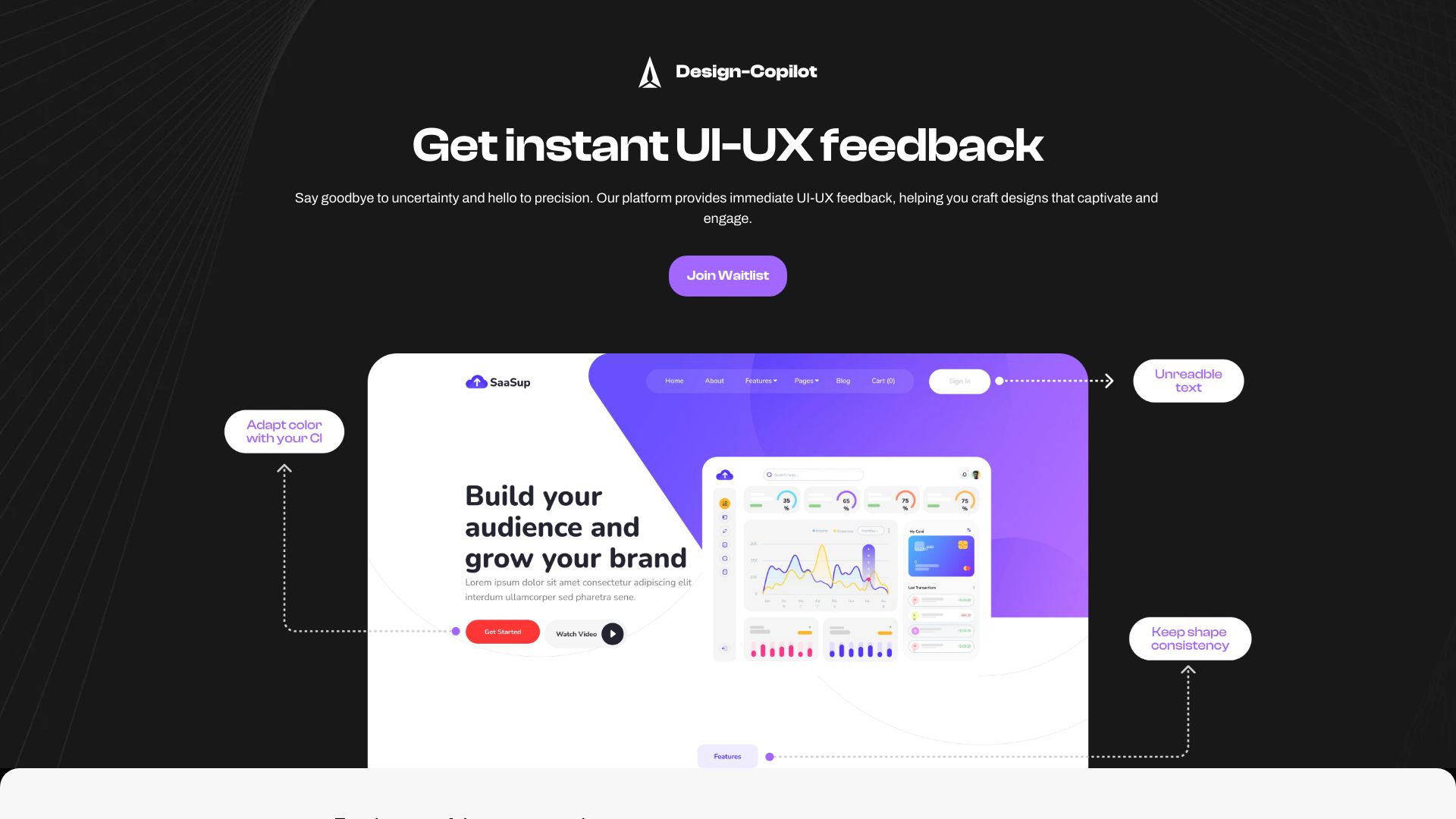
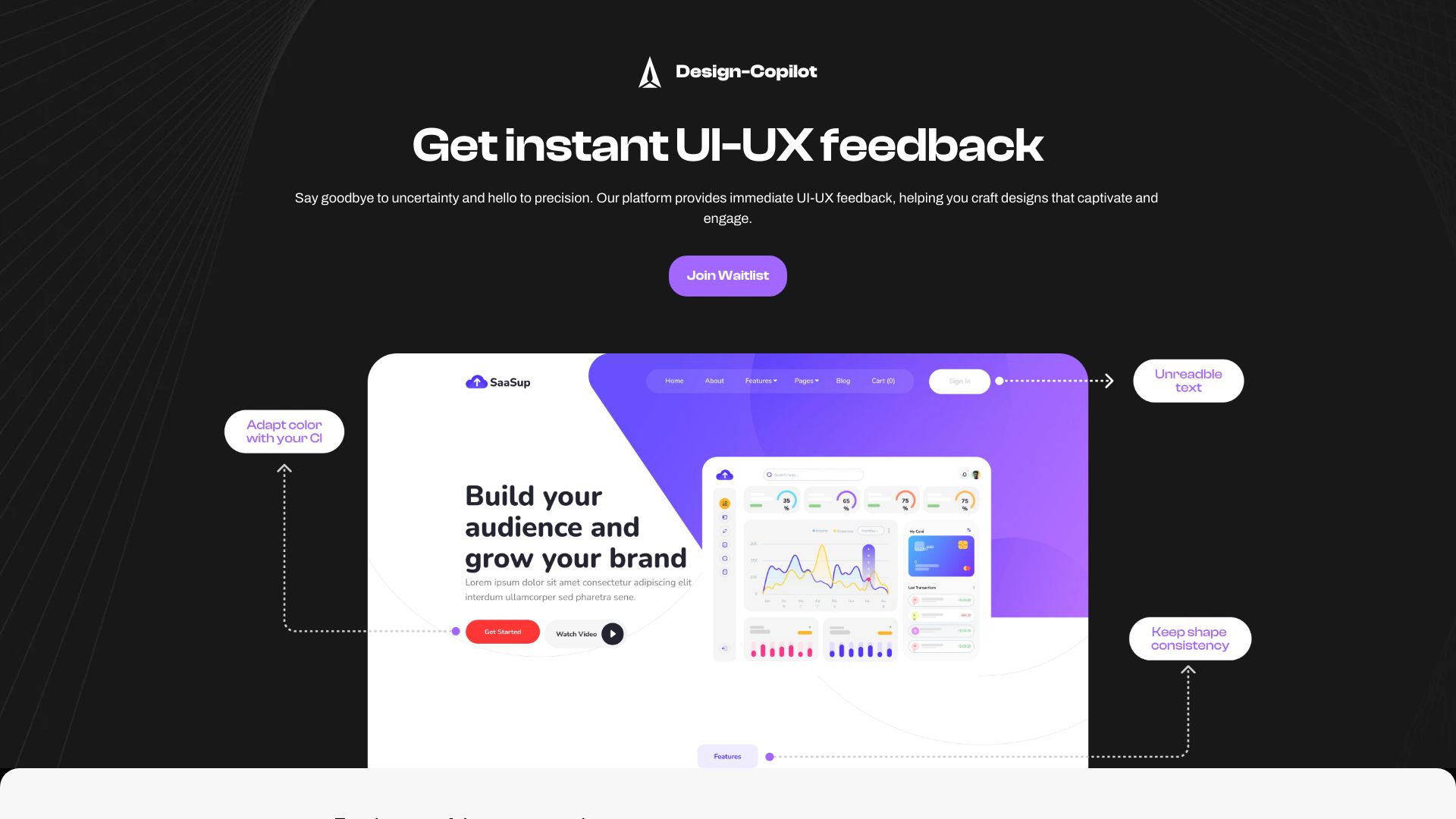
What is Design Copilot?
Design Copilot is an AI-powered platform that provides real-time UI/UX feedback to help designers, product owners, and agencies create engaging and captivating designs.
How to use Design Copilot?
Simply drag and drop your designs or use the Figma plugin for direct feedback. Design Copilot analyzes your designs and provides instant recommendations for color, typography, layout, and more. It also offers user flow analysis and accessibility compliance validation.
Design Copilot's Core Features
- Expert Design Feedback
- User Flow Analysis
- Accessibility Compliance
- UI Guidelines
- Drag & Drop
- Seamless Integration with Figma Plugin
Design Copilot's Use Cases
- #1 Designers seeking real-time feedback on their designs
- #2 Product owners looking to improve the UX/UI of their products
- #3 Agencies aiming to create visually appealing and user-friendly designs
FAQ from Design Copilot
- What is Design Copilot?
- How does Design Copilot work?
- What are the core features of Design Copilot?
- Who can benefit from using Design Copilot?
- Does Design Copilot offer pricing plans?
Design Copilot Company
Design Copilot Company name: Design-Copilot.